以前、こんな記事を書きました。
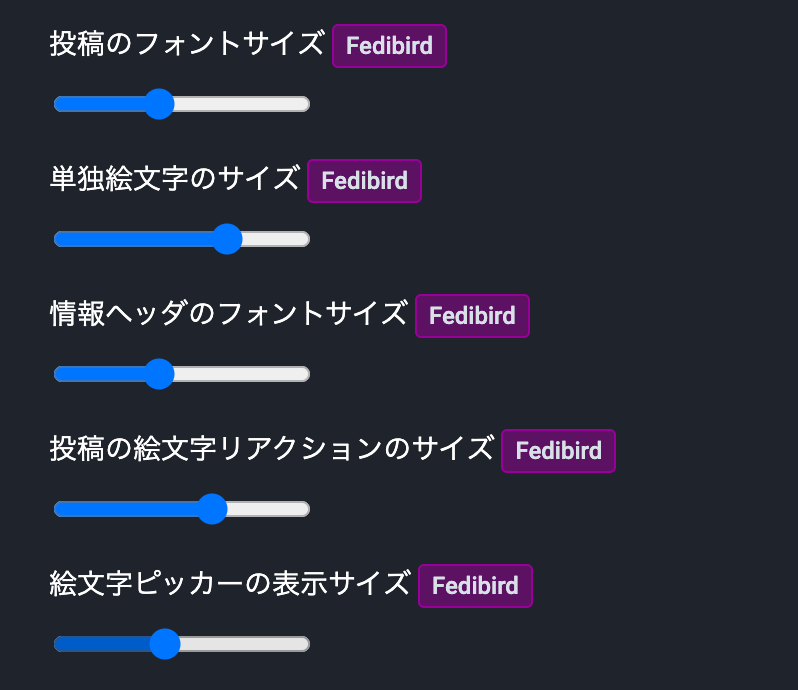
基本的に今も変わっていませんが、Fedibirdではいくつかカスタマイズ機能をつけたので、それをちょっと補足しておきます。

これらの要素は、CSSカスタムプロパティ(変数)から参照できます。(絵文字ピッカー以外)
:root {
--content-font-size: 14px;
--info-font-size: 14px;
--content-emoji-reaction-size: 34px;
--emoji-scale: 3.1;
}
| 機能 | CSSカスタムプロパティ | 使い方 |
|---|---|---|
| 投稿のフォントサイズ | --content-font-size | var(--content-font-size, 15px) |
| 単独絵文字のサイズ | --emoji-scale | var(--emoji-scale, 1) |
| 情報ヘッダのフォントサイズ | --info-font-size | var(--info-font-size, 15px) |
| 投稿の絵文字リアクションのサイズ | --content-emoji-reaction-size | var(--content-emoji-reaction-size, 16px) |
投稿本文中の絵文字のサイズは、周囲に文字がなく単独で使ったとき(.emoji-single)、複数絵文字を並べた時(.emoji-multi)、文章中に使った時(.emoji-mix)で、大きさを変えています。
.emojione {
width: calc(var(--content-font-size, 15px) * 1.33);
height: calc(var(--content-font-size, 15px) * 1.33);
margin: -3px 0 0;
}
.emoji-single {
.emojione {
width: calc(var(--content-font-size, 15px) * 1.33 * var(--emoji-scale, 1));
height: calc(var(--content-font-size, 15px) * 1.33 * var(--emoji-scale, 1));
}
}
.emoji-multi {
font-size: calc(var(--content-font-size, 15px) * (var(--emoji-scale, 1) / 3 + 0.67));
line-height: calc(var(--content-font-size, 15px) * 1.33 * (var(--emoji-scale, 1) / 3 + 0.67));
.emojione {
width: calc(var(--content-font-size, 15px) * 1.33 * (var(--emoji-scale, 1) / 3 + 0.67));
height: calc(var(--content-font-size, 15px) * 1.33 * (var(--emoji-scale, 1) / 3 + 0.67));
}
}
.emoji-mix {
.emojione {
width: calc(var(--content-font-size, 15px) * 1.33 * (var(--emoji-scale, 1) / 3 + 0.67));
height: calc(var(--content-font-size, 15px) * 1.33 * (var(--emoji-scale, 1) / 3 + 0.67));
}
}
基本的にベースとするCSSにダークやライトを指定する分にはそのまま継承しますが、変更する場合はこのあたりを参考にしてください。